日々の破片
| 著作一覧 |
2010-11-06
_ IEとSafariの非互換
IEでテストしてOKだと思ってSafariで見たら違うものが見えた。
spanって良くわからないし、ということでtableでやってやれと思い、書き換えた。
で、IEでテストしてOKだと思ってSafariで見たらやはり違うものが見えた。
帰宅して、簡略版を作ってためしたら、FirefoxもChromeもSafariと同じものを見ている。はいはい。月曜に会社の開発マシンにもChromeかSafariを入れるよ。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
table { text-align: left }
.x { width: 20px; text-align: right }
</style>
</head>
<body>
<table>
<tr><td>abcdefg</td><td>x</td></tr>
<tr><td class="x">x</td><td class="x">x</td></tr>
</table>
</body>
</html>
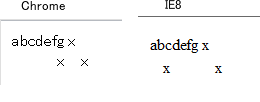
上のHTMLをIEとChromeで表示した例。SafariやFirefoxはChromeと同じになる。

width指定が有効らしいことは2カラム目でわかるが、1カラム目のようにIEは直前のカラムとは無関係あるいは左端からwidth分の領域を確保し、Chromeは無視しているかあるいは右端からwidth分の領域を確保している。
text-alignをleftにした場合は同じ結果となるので、ややこしい。
ジェズイットを見習え |
DOCTYPE宣言を書くとIE8も他のブラウザと同じになりませんか。
ツッコミありがとう。Strictを入れたら同じになりました。何か書いてあるな(元ネタを直してた)と思って気にして無かったけど、多分Transitionalだったのかも。